Component
A component is a block within an experience for a specific channel (web, email, etc.). The component type defines what data the code is expecting and how business capabilities map to it.
Show Component Types
- Navigate to Composer Studio and select a workspace.
- Select "Component Types" from the main navigation. You can narrow down the results by filtering by a specific channel.
Create Component Type
- Navigate to Composer Studio and select a workspace.
- Select "Component Types" from the main navigation.
- Click "Create".
- Fill out the form:
- "Name" – Name that will be shown to the marketing users when composing experiences.
- "Type" – Name of the React/Vue/etc. component in your codebase.
- "Channels" – The component will only be available in blueprints that match the selected channels.
- "Content Property Configuration" – JSON Schema for the component’s content properties.
- "Visual Property Configuration" – JSON Schema for the component’s visual properties.

- Click "Create".
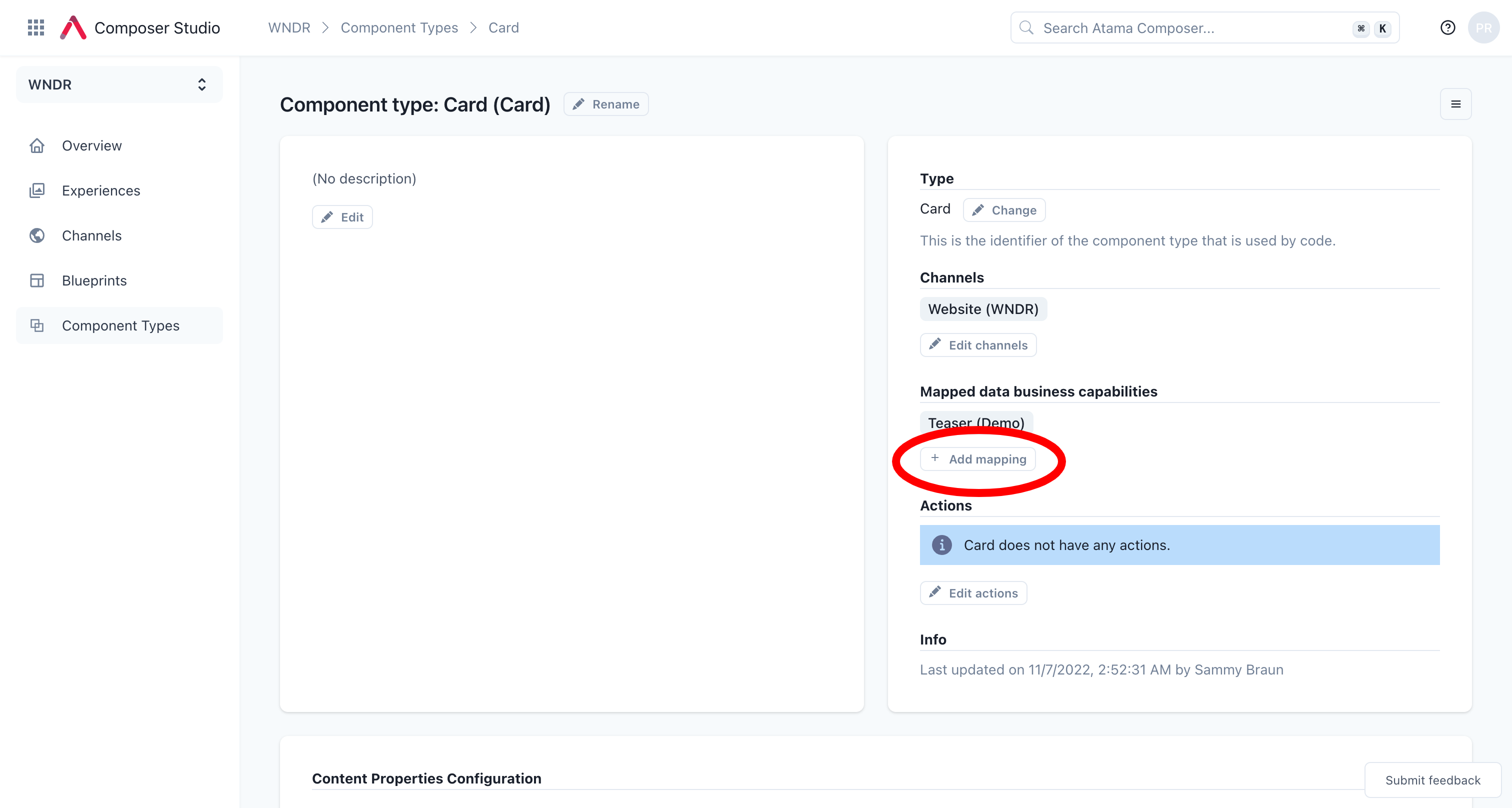
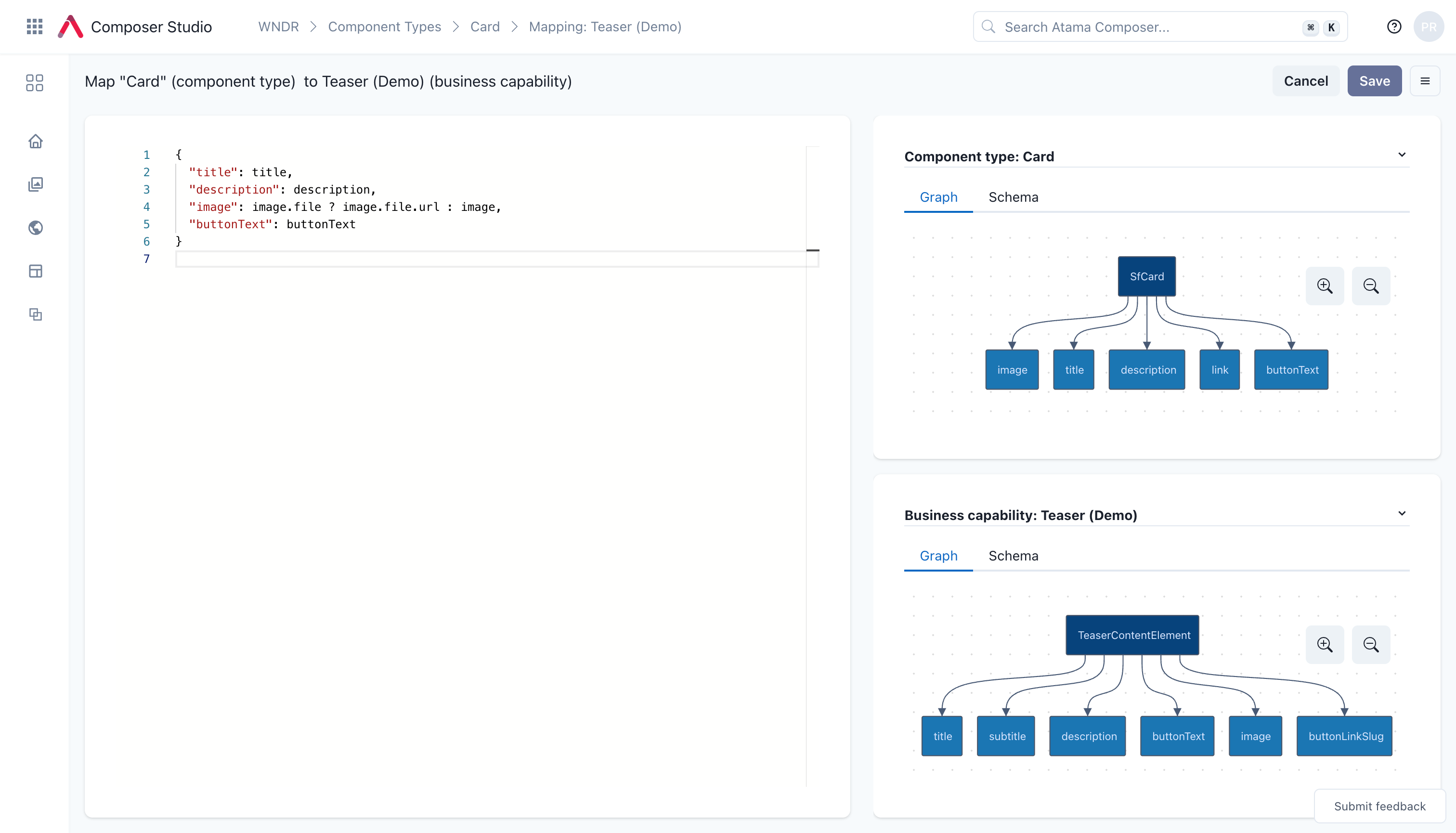
- Once the component type has been created, you need to map one or more business capabilities to it via JSONata queries (see example below).


Content properties
Here are some tips for working with the JSON schema for components:
- The
examplesare optional but recommended. They are used as placeholders when no content source has been selected yet. That means, when the component is first added to the page, the user can already see what it will look like. - The array of
requiredproperties is used by the component to validate user input. If a content source has been selected and it doesn't have all the required properties, the user won't be able to save the changes. - Each property has a
titlefield that is used as the user-friendly name that's shown in the editor.
Example
{
"$schema": "http://json-schema.org/draft-07/schema",
"$id": "#/componentType/contentProperties/CtaBanner",
"type": "object",
"examples": [
{
"title": "Lorem ipsum dolor sit amet",
"subtitle": "Lorem ipsum dolor sit amet, consectetur adipiscing elit",
"eyebrow": "Dit amet",
"primaryCtaLabel": "Lorem ipsum"
}
],
"required": [
"title",
"primaryCtaLabel"
],
"properties": {
"title": {
"$id": "#/properties/title",
"type": "string",
"title": "Title"
},
"subtitle": {
"$id": "#/properties/subtitle",
"type": "string",
"title": "Subtitle"
},
"eyebrow": {
"$id": "#/properties/eyebrow",
"type": "string",
"title": "Eyebrow"
},
"primaryCtaLabel": {
"$id": "#/properties/primaryCtaLabel",
"type": "string",
"title": "Primary CTA Label"
},
"primaryCtaLink": {
"type": "string",
"title": "Primary CTA Link",
"format": "atamaLink"
}
},
"additionalProperties": true
}
Note the special type atamaLink for linking to other Channel Experiences within Atama.
Visual properties
Example
{
"$schema": "http://json-schema.org/draft-07/schema",
"$id": "#/componentType/visualProperties/CtaBanner",
"type": "object",
"required": [],
"properties": {
"background": {
"$id": "#/properties/background",
"type": "string",
"title": "Background",
"default": "",
"enum": [
"",
"gray",
"light-image",
"dark-image"
]
},
"primaryCtaColor": {
"$id": "#/properties/primaryCtaColor",
"type": "string",
"title": "CTA Color",
"default": "blue",
"enum": [
"blue",
"purple"
]
}
},
"additionalProperties": true
}
Example mapping
The following JSONata maps a business capability to a component type with a slightly different schema:
{
"title": name,
"subtitle": secondaryName,
"eyebrow": eyebrow,
"primaryCtaLabel": ctaLabel
}
Please refer to our JSONata reference doc for examples of advanced mapping use cases.
Edit Component Type
- Navigate to Composer Studio and select a workspace.
- Select "Component Types" from the main navigation.
- Click on the name of the component type that you want to edit.
Special field types
Links
If you would like marketers to be able to link to other experiences within Atama, you can mark a property as an atamaLink.
"primaryCtaLink": {
"type": "string",
"title": "Button Link",
"format": "atamaLink"
}
Here's how this will render for the marketer: