This article will discuss implementing a headless CMS for your organization while maintaining commerce functionalities. There are three main patterns for migration. A bonus is they are complementary, offering a gradual, forgiving path to full headless migration.
We recently helped implement a headless retail website with document-based content editing on Adobe Edge Delivery Services. This required migrating from a headful commerce implementation.
During discovery and solutioning, we identified potential approaches based on the project and the timeline. Below, I share the common patterns we identified for a commerce integration. The goal is to provide an overview of common implementation patterns that organizations can apply in many situations, technical constraints permitting.
Note that although this article uses Adobe Experience Manager with Edge Delivery Services and Adobe Commerce, these patterns are applicable to a lot of other solutions out there.
The 3 patterns, or a path to headless
I’ll start by saying these patterns are not mutually exclusive. As a matter of fact, they can be fairly complementary and help provide a robust roadmap for gradually implementing modern delivery technologies while providing increased conversions with minimal investment / effort (100% headful commerce -> hybrid commerce -> 100% headless commerce).
100% Headful Commerce
Let’s start with the obvious and not so exciting 1st pattern. This is probably representing what is mostly out there in the wild based on the technology landscape from the past decade and the development investments big companies have made in the past.
With this pattern, there is usually a vendor lock down where a brand would have selected a commerce platform in the past based on requirements, mostly to be able to “sell online”. With this vendor selection comes a choice of storefront implementations that are commonly a function of the technical offering of the platform and the in-house development skill sets.
Now even if this pattern is the selection at first, there are still ways to benefit from modern content creation tools that are more suited for API first and “at-the-edge” delivery.
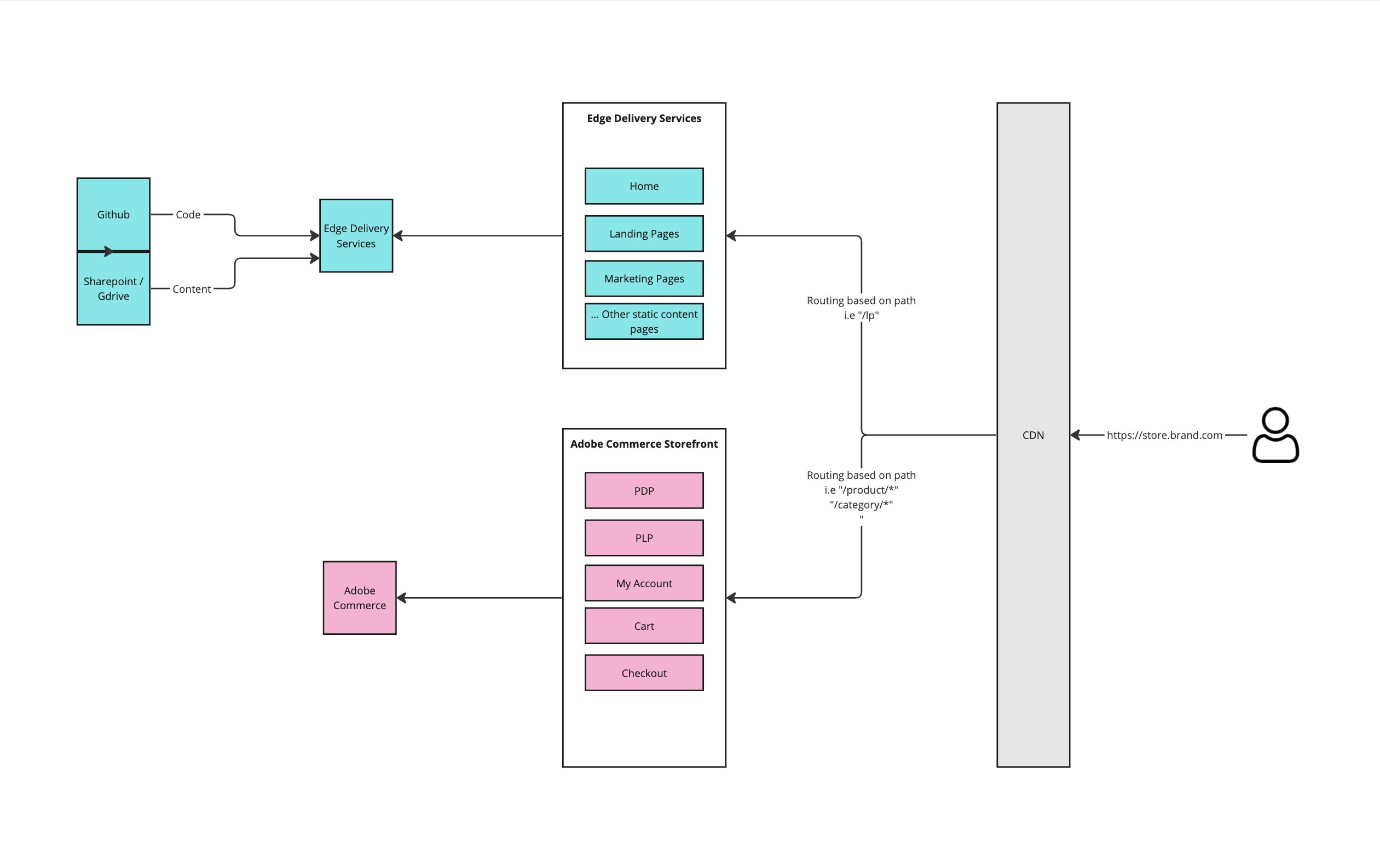
The key here is to identify the pages of the site that can be considered as “static content”. The implementation would focus on those so that the brand can benefit from a nice SEO bump simply by improving performance scores (Lighthouse score and Core Web Vitals) using new technologies.
This pattern allows for a smooth entry into a more modern content delivery mechanism while benefiting from a pretty impactful SEO bump which increases conversions and in the end revenues. It also allows you to gradually migrate your content creation processes to a more intuitive document based editing, using tools business units are already very familiar with.
The following diagram shows what it would look like architecturally:

Pros
Some improved performance of the site in identified areas provide a Bump and increase conversion to some extent
Documentation as well as vendor support. Sometimes even outside resources and communities around a well established pattern
Usually simple skillsets are required to build and maintain (HTML, CSS, Javascript).
Cons
Usually slow (monolith)
Limiting in terms of modern technologies
Harder to maintain and evolve
Mostly limited to the web only. As the frontend is not using APIs, a mobile implementation may require something completely new and the API coverage is unknown at this point.
Hybrid Commerce (a.k.a side-by-side)
In the Adobe world, this pattern is also known as the “luma-bridge”. It refers to the OOTB Adobe Commerce storefront implementation of the fictitious Luma brand.
In a hybrid implementation, the goal is to leverage as much as possible a modern delivery mechanism for marketing content (like Adobe Experience Manager with Edge Delivery Services) while starting to reduce the headful commerce component’s footprint in order to gradually move toward a fully headless implementation.
Here again the golden egg is performance, with the idea that you not only want to have increased performance for static content but also faster response time from the commerce api directly. This is the whole promise of headless from an integration perspective.
There are some interesting technical challenges that I’ll cover in a moment but the first things to identify in this pattern (besides identifying the static content pages) are the core commerce capabilities to try and migrate to a headless implementation. By that I mean the functionality or the functionalities that are the most critical for conversion.
A good example of this is by asking yourself this question: Is it more critical from a conversion perspective to have a fast add-to-cart / mini cart or a “My account section”? You probably have guessed but the add to cart functionality is the most critical one if you want a fast shopping experience that is beneficial for conversions.
It is also the one that has some technical challenges simply because you essentially draw a line between a headless interaction with, let’s say, the mini-cart and a headful interaction with the full cart of the checkout experience. The good news on the other hand is that you have to solve this only once and then you can simply move the needle to expand the headless footprint of your implementation, gradually adding other components from headful to headless.
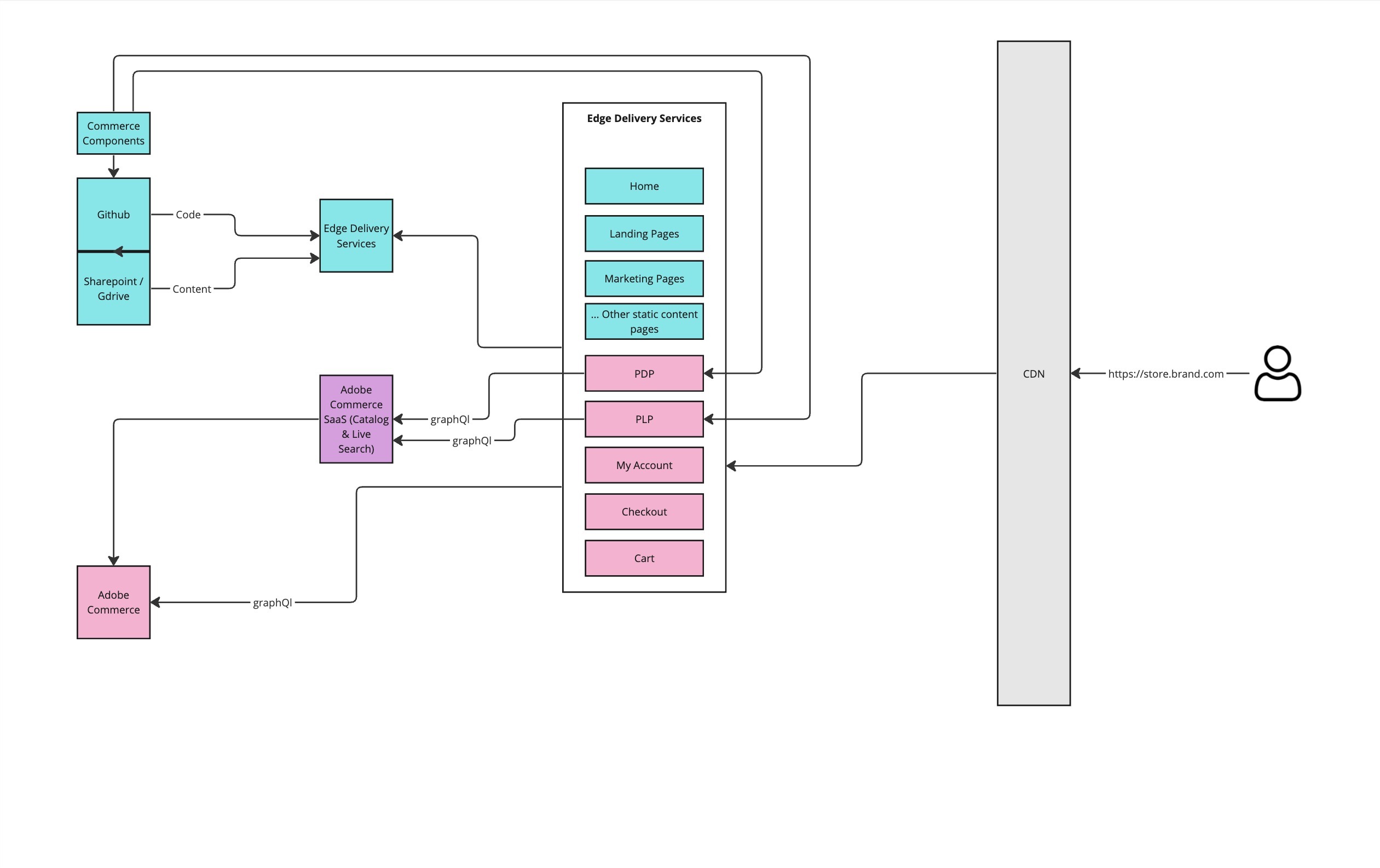
The following diagram helps illustrate how some of the major components would coexist in this situation.

Technical considerations
We are going to use Adobe Commerce (previously known as Magento) in this scenario. There are many technical approaches for this to work. Some of them depend on the number of products in your catalog. The biggest challenge as you can imagine is to have the headless requests for commerce interactions synchronized with what the commerce backend is expecting, especially for authenticated users manipulating their cart.
What we found being the most efficient way to do this with a very small footprint is by simply hooking into the Adobe Commerce session mechanism by leveraging shared local storage for the mini cart and using an extended version of customer data sections to include an authorization token and the cart ID
This lightweight method allowed us to synchronize sessions between headless commerce requests and the actual Adobe Commerce backend.
The big caveat for this to work is that both the website and the commerce system have to be on the same domain so that the local storage can be shared across seamlessly
Pros
Expanding the headless footprint of the implementation, leading to better performances and SEO
Offers gradual steps toward full headless at your own pace and scope
Tangible conversion impact after identifying and implementing the critical commerce components in a headless fashion (i.e add to cart)
Smaller lift that going 100% headless right of the bat
Expanding composable maturity by adding more complex integrations than “just” static content
Cons
Maintaining both headful and headless sections of the site
Still not ideal from a performance standpoint
Could lead to a disparate user experience
Requires some code in the the commerce system to “bridge” between the headless interactions and the headful ones
100% Headless Commerce
This pattern is interesting because it is holding a lot of promises. The idea of using best-of-breed elements to achieve fast, converting, and easy to deploy experiences is very tempting. When your company is using platforms that were built with API first and you have all the in-house expertise to maintain them, that’s magical.
In situations where you have to use your existing commerce system, there is now a great chance that this system has onboarded onto headless and offers enough API coverage for you to think about fully “cutting the head” and use the commerce APIs for commerce related interactions and other systems for what they are best at. Your mileage may vary here and not all commerce platforms are created equal but most leaders in the space, even the monoliths have now a headless or API flavor.
In order to speed up the move to headless for Commerce in the world of Edge Delivery Services, Adobe has worked on some boilerplate implementation code. The Adobe Commerce Boilerplate can help you bridge the gap from a hybrid or even 100% headful pattern if you are using Adobe Commerce. It offers a lot of coverage for the basic elements that you can explore and try against your Commerce backend.
Catalog and Live Search Services
If you are using Adobe Commerce and are planning on exploring a headless implementation for it, you might want to consider Adobe’s Catalog and Live Search services. You could simply go ahead and use the core GraphQL api from your Adobe Commerce instance but there is a little bit of diminishing returns regarding performance. Adobe Commerce instances have a reputation of being somewhat slow and cutting the head helps but performances can still be better.
That’s where the Catalog and Live Search services come into play. They are basically SaaS services sitting on top of your catalog data, exposing a very fast GraphQL API for you to integrate with. Not only are you saving on heavy backend calls that your core API would resolve to but you now open the door to a new set of implementation patterns supported by Adobe. For instance, it becomes very easy to start from the provided PLP example using the Live Search Widget and customize it to your needs. This also applies to the Search as you type functionalities.

Pros:
Keep your existing commerce platform and all its complex integrations (ERP, OMS, Taxes, etc…)
Drastically increase performances, especially in commerce interactions, leading to increased conversion
Move to more modern technologies from a delivery and development perspective
Clean separation of concerns across the storefront implementation (untied from technology lockdown)
Cons:
Heavier barrier in terms of cost and time to market
Some of the examples or accelerators are still not mature enough and you may have to solve some complex challenges yourself based on your edge cases
Conclusion
Regardless of where you are in your composable journey, the move to headless can be daunting if a commerce system is involved. Hopefully the overview of these 3 different patterns help you understand a bit more about different approaches as well as potentially sequencing these patterns to gradually achieve the full headless transformation. At Atama, alongside our composable platform, we have a long history of implementing headless systems and commerce together. We’d be happy to help, if you have any questions, don’t hesitate to reach out
