
For the past few years, Atama has focused on delivering better solutions in Composable Marketing Technology, an up-and-coming space. Before that, we provided marketing solutions in the Adobe space. Because it is our passion we continually assess the new technologies in the Composable space. We have been following the Adobe Helix project over the years and the recent rollout of Edge Delivery Services, it has piqued our interest!
Our team has a long history of working with Adobe and their suite of products that power the digital world around us - AEM, Adobe Commerce (formerly Magento), AEP, Adobe Target - and when Edge Delivery Services launched, we were interested. When Adobe asked us to join the VIP program and help solve some of the integration challenges, we jumped at the opportunity. As part of the VIP program, we got to know Edge Delivery Services intimately and leveraged the patterns we have been developing over the past few years. Here’s what we learned about the product, who uses it, why, and when it is a fit.
What is Adobe’s Edge Delivery Services?
Adobe has been working on a project called Helix for over 5 years. It turns out before Atama even existed we actually contributed to the project in its early days. The project had a goal of trying to give developers more flexibility and authors an easier and more consistent experience of creating and managing content. The work done to create Helix has turned into a strong backbone for what is now being bundled alongside AEM as a Cloud Service and is called Edge Delivery Services. If you’ve heard mention of Franklin, Helix, or AEM Live they are all referencing Edge Delivery Services.

At a high level, Edge Delivery Services is a cloud-based delivery network that combines the code powering your website functionality with the content coming from any source you configure. Edge Delivery Services leverages two main features - enabling document-based authoring and build-less code repositories all served from a Helix-powered backend. Its main selling points are found below.
Performance is King
One of the major tenets of the platform is Keeping it 100 - referring to a 100 Lighthouse Score. Keeping that score as high as possible is key to getting your website to the top of the Google search results and driving traffic. When setting up Edge Delivery Services for your repository there is a tool Adobe requires called AEM Code Sync that adds a performance check to every Pull Request created allowing for direct and immediate results for any changes being made to the site.
Simple is fast
With a strong emphasis on simplicity in the codebase come a number of significant benefits. The biggest boon may be the incredible time to market for an implementation - project timelines can be measured in weeks instead of months. Adobe provides a great starting point in their boilerplate repository and with just a few small steps you have a fully functioning site powered by Helix and Edge Delivery Services that you are able to quickly iterate on.
Another huge benefit of this speed of implementation is the fact that the website look and feel have the same opportunity for rapid evolution after the initial launch, enabling you to get the best user experience for your customers in the fastest possible timeline.
If you’ve already spent a huge chunk of time on getting the analytics tuned for your website to allow you insight into the customer journey then you’ll be happy to know that a feature built-in to Edge Delivery Services is Real User Monitoring (RUM), allowing you to keep that same tracking right from the get-go.
Anything goes
Since there is a purposeful and distinct lack of platform-specific technologies the projects are able to be completed by any web developer who has skills in simple technologies like HTML, CSS, and vanilla JavaScript - enabling in-house development teams to tackle projects without having to learn a new platform or language.
It’s also possible to use performant tools and/or libraries to enable your team to continue using technologies familiar to them. Build steps are discouraged because they increase the development iteration time and often lead to adding more libraries and code than is strictly necessary for the website. Preact is a great option for setting your team up with modern tooling but skipping the build step!
Document-based Authoring?
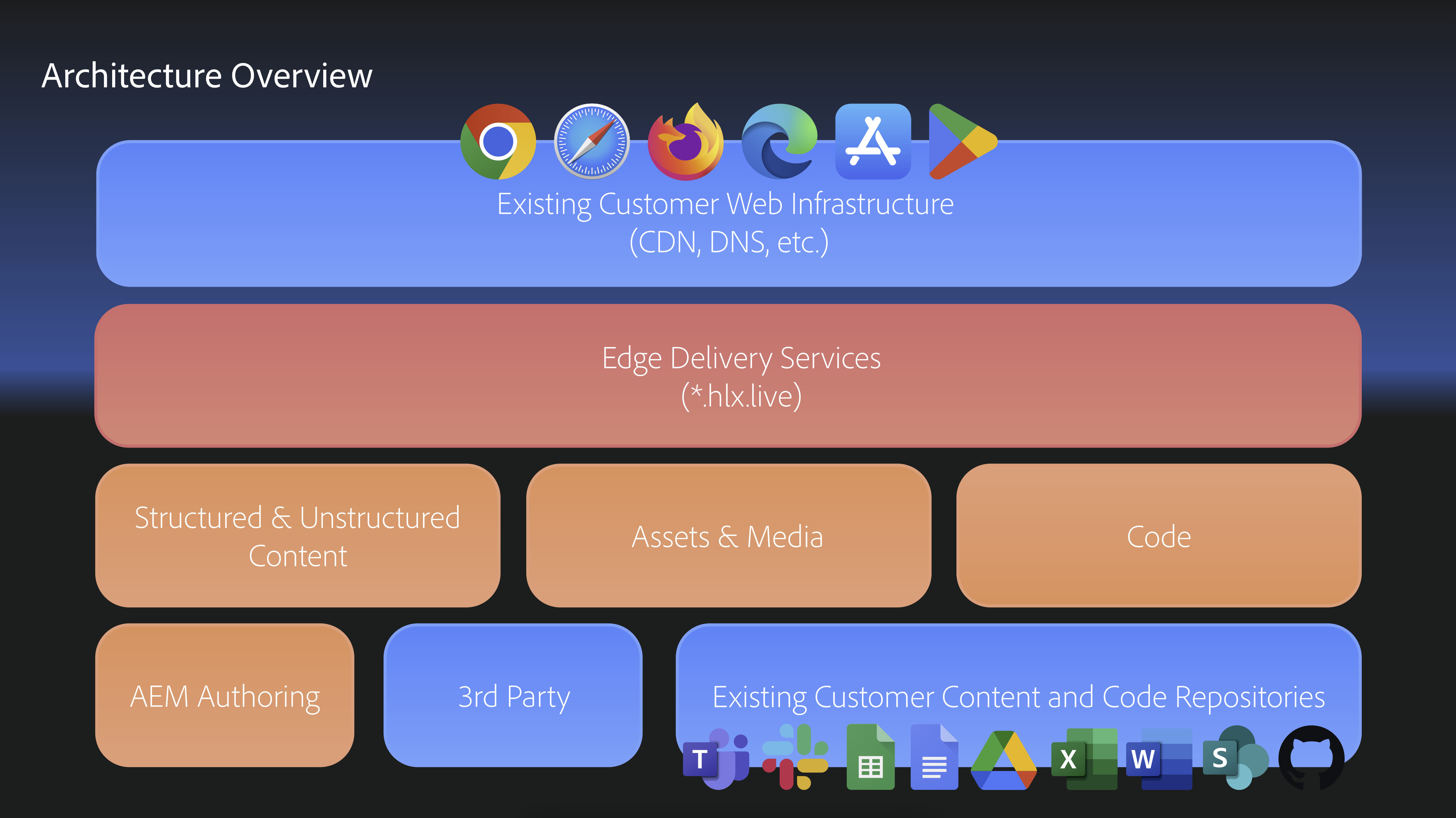
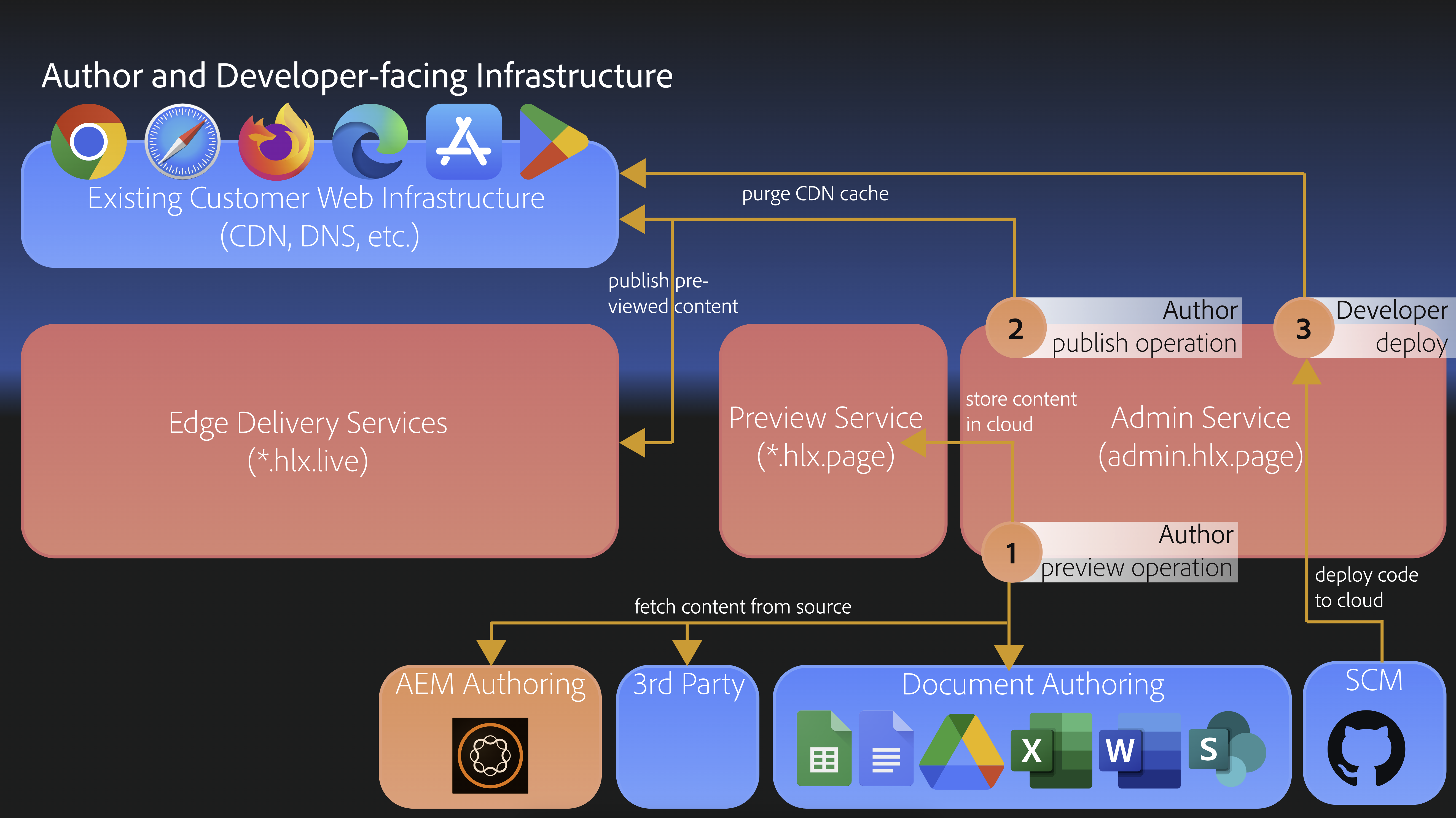
Using document-based editing, authors are able to use the tools they are already familiar with (e.g. Microsoft Word, Google Docs, etc) in the exact same way, follow the same processes they already have in place for content creation and approval, but then are able to publish those same documents to the website. There is even a pattern in place for creating a site with content coming from multiple different sources, something very near and dear to our hearts here at Atama (see diagram below). Another major benefit of document-based editing is that there is not yet another CMS to maintain, customize, and maintain access to for your team.

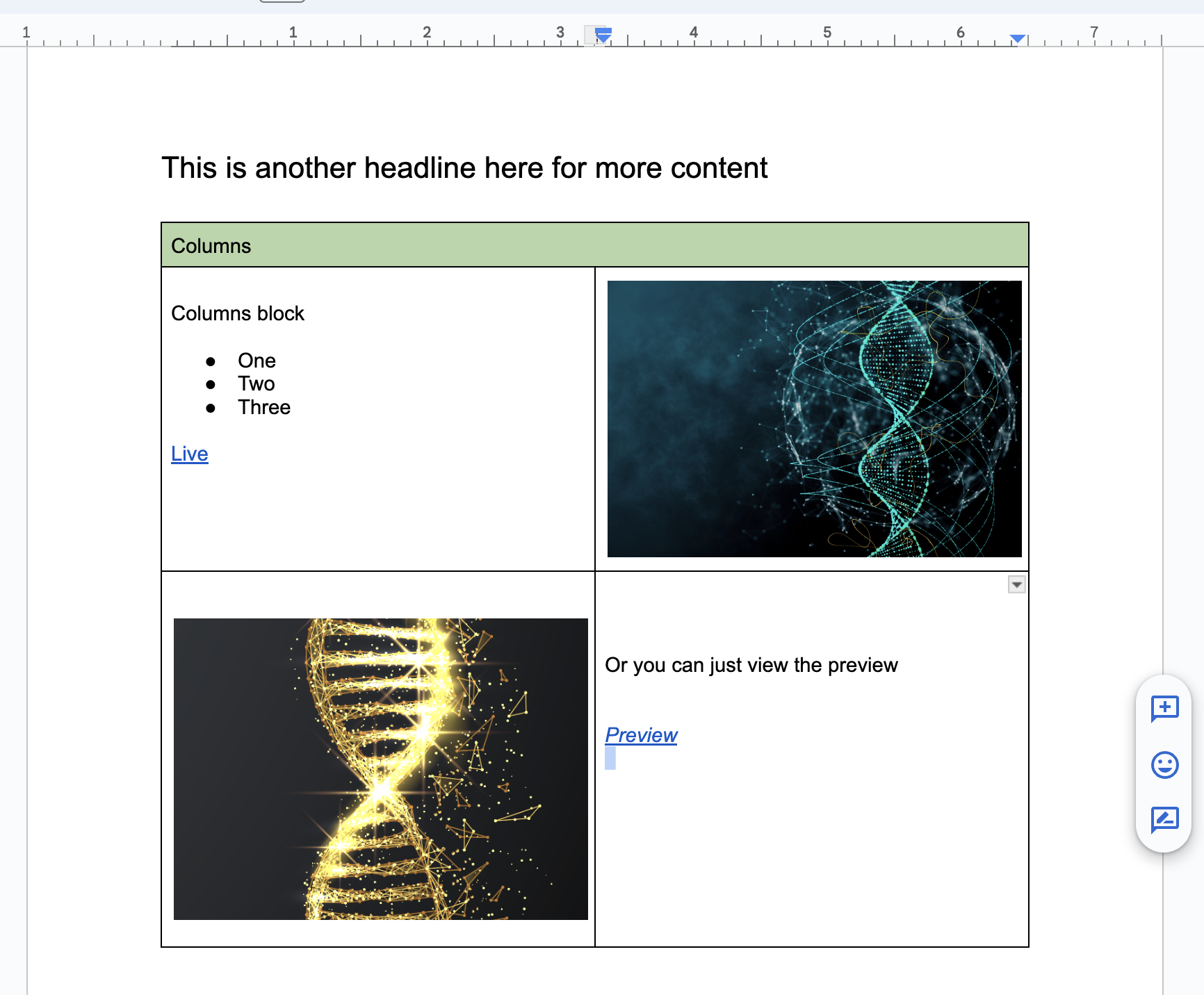
You’ll see in the screenshot below there are certain unique elements on the page, these are a simple way for us as the authors to demarcate sections and tell the frontend how to render, a lot of this is actually automatic!
We can also write logic to figure out what block is supposed to be used simply by its placement in the document in relation to other elements. This is called auto-blocking and a perfect example is that the content at the beginning of a document is likely going to be the hero banner for the page - so if there’s an image, a title, and even a subtitle all next to each other it can automatically be turned into a block by the code.

Adobe has also created a nice browser extension they call the Sidekick that lets authors quickly and easily interact with the Helix admin to either preview our changes via a dedicated preview link that’s been automatically created or publish them directly to the live version of the site. Just like we saw in the diagrams earlier, all that’s required from us as a customer is to point our existing CDN to the .live URL that is provided by Helix.
What’s the big deal?
Adobe is able to provide a pipeline for serving content with incredible performance all with minimal code complexity for implementation teams. These performance enhancements have impact beyond simply improving the user experience.
Having a maxed-out Lighthouse score indicates that your site has very good performance for the Core Web Vitals, and good performance in these metrics raises your search rating significantly. Below is a chart from the Google search console for a company that switched to Edge Delivery Services - it measures the traffic/visibility for non-branded words that were searched to lead to the website.

Quick iterations on the website design can allow for more user testing to let you tailor the experience to maximize your user interaction and conversion. Implementation partners like Atama are a great option to get everything set up and then your company’s development team can likely manage it moving forward.
Should I use it?
What’s nice is that currently Adobe is encouraging (though not requiring!) customers to keep their frontend implementations open source and within the hlxsites GitHub project so that others can see what you’ve done, how you’ve solved your problems, and how simple the codebases are - they can all be found here.
In our migration from Contentful to Edge Delivery Services this saved us a lot of infrastructure headache, and even let us do a test run by only routing certain paths to the pages powered by Edge Delivery Services!
Atama has also been involved in customer projects as they work with Adobe to transition to Edge Delivery Services and we can confidently say it is a great new tool that Adobe offers. In our customer projects we’ve found it very refreshing to move away from monolithic development and into a world of simplicity for both authors and developers. We’ve always been a fan of the Agile workflow, but we know that it can be hard on projects that have technological limitations to the speed at which iterations can be made - Edge Delivery Services has really helped with client collaboration.
Discovering the simplicity and efficiency of document-based editing can be a game-changer for your team. If you're intrigued and want to learn more about how this approach could benefit your workflow, feel free to reach out. We're here to help you navigate the digital landscape. And if you'd like to stay updated on the latest insights and developments, consider subscribing to our channel. Let's keep the conversation going!